こんにちはのの乃ですよ!
わたしはね!!!!!!HTMLは自分でブログをカスタマイズしてる程度の素人なんですよ!!!!!!でもね!!!!!!このたびは自分がやりたい感じの!!!任意のサムネ付きフォローボタンがネットのどこにも見つからなかったから!!!!!!頑張って作った!!!!!!疲れはてて謎にテンション高い!!!!
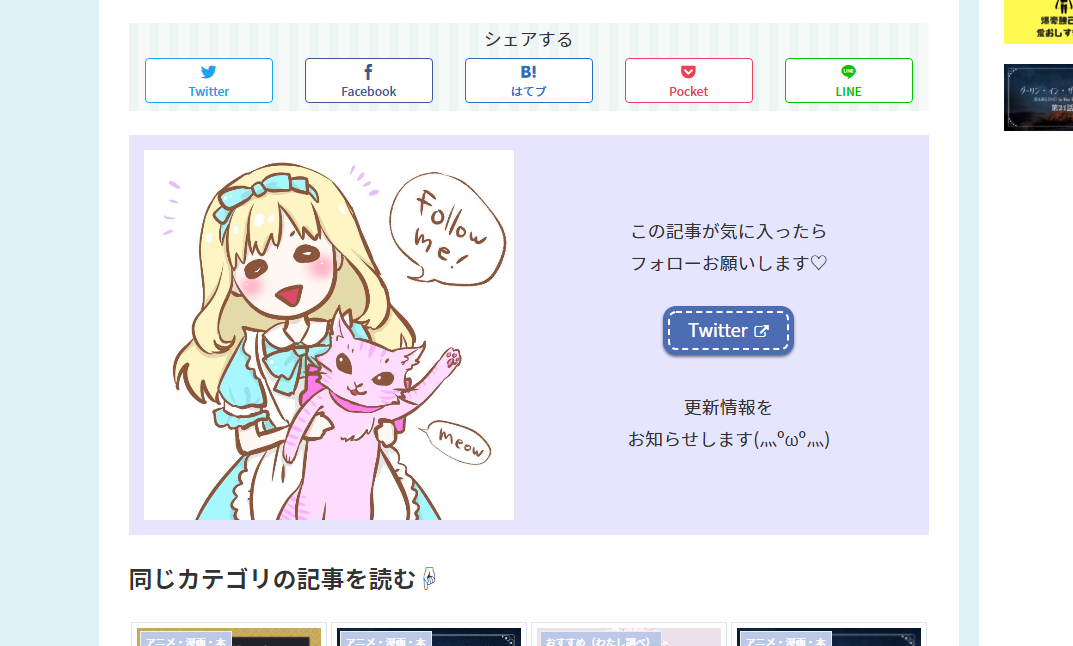
↓パソコン表示

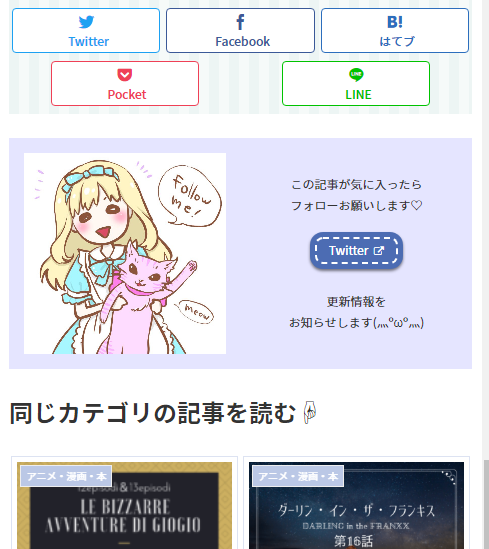
↓750px以下のスマホなどの表示

これをみんなにおすそ分けするよォ!さらにカスタマイズしたい時はそれぞれでがんばってな!
HTML
このHTMLを表示したい箇所にいれてください。
わたしはwordpressにてCOCOONというテーマを使ってるんですけど、すべての記事下にTwitterフォローボタンがつくようにウィジェットに入れ込みました。
さっき載せた画像のとおりわたしのは可愛いカスタマイズになってるんだけども、コピペ用のHTMLは文字を簡素にしておいたよ!
サムネにしたい画像と、フォローして欲しいTwitterリンクは好きなものを入力してね!
あとボタンは「g-btn_1」というところで指定してるので、好きなボタンの形にしたいんだ!っていうときはそこを変更してね~!
<div class="follow">
<img src="画像URL" alt="">
<br>
<br>
<p>この記事が気に入ったら<br>フォローお願いします。
<br>
<br>
<a class=""g-btn_1" href="TwitterリンクURL">Twitter
</a>
<br>
<br> 更新情報を<br>お知らせします。</p><br>
</div>CSS
CSSもね!いるんでね!!
わかりやすいようにめちゃめちゃ説明かいたよ!なにも書いてない部分は正直よくわからんまま記載してる。
あとわたしは今回サムネ用の画像が正方形だったので画像サイズの指定がコレなんだけど、正方形じゃなかったらまた変わると思うんでそこはいろいろ試行錯誤してください~。
ボタンの装飾はどなたかのを使わせてもらったはずなんだけど、どこから頂いてきたかわからなくなってしまい…申し訳ございません…わたしが作ったものではない事は確かです…
/*サムネ付フォローするボタン */
/*全体の背景色とセンタリング*/
.follow {
overflow: hidden;
background:#e5e5ff;/*背景色はここ変えてね*/
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center; }
/*画像部分の装飾*/
.follow img {
width: 50%;/*画像は背景の半分の横幅で自動調整*/
max-width: 400px;/*画像の横幅最大サイズ*/
min-width: 150px;/*画像の横幅最小サイズ*/
height: auto;/*画像の高さは自動だよ*/
text-align: center;/*画像を真ん中に表示*/
padding: 15px;/*画像の周りに余白*/
float: left;/*画像の右に文字を並べる用*/
}
/*文字部分の装飾*/
.follow p {
width: 50%;/*文字は背景の半分の幅*/
text-align: center;/*文字たちを真ん中に表示*/
padding: 15px;/*文字たちの周りに余白*/
overflow: hidden;/*画像の右に並べた文字をいい感じにする用*/
}
/*サムネ付フォローするボタンスマホ表示*/
/*画面のサイズがMAX750px以下になったらこういう装飾にするよ*/
@media only screen and (max-width: 750px) {
/*文字部分の装飾。大体さっきと一緒*/
.follow p {
width: 50%;
text-align: center;
padding: 15px;
overflow: hidden;
font-size: 12px;/*文字小さくする指示*/
}
}
/*ボタンの装飾*/
.g-btn_1 {
position: relative;
display: inline-block;
text-align: center;
text-decoration: none;
outline: 0;
overflow: hidden;
color: #fff;/* 文字の色 */
background: #4c6cb3;/* ボタン背景色 */
border-radius: 8px;/* 角丸サイズ */
box-shadow: 0 0 0 5px #4c6cb3, 0 2px 3px 5px rgba(0,0,0,0.5);/* 縁取り・影 */
border: 2px dashed #fff;/* 点線の色・サイズ */
padding: .1em 1em;/* 余白 */
}
似たようなカスタマイズを紹介している記事
最初にこれをやろうと思った時に見かけたカスタマイズのブログ記事も載せておきます。
このサムネ付きをバイラルメディア風と言うらしい。
この方のやっているカスタマイズを見ていいな!!と思ったものの、こちらは記事のアイキャッチを毎回取得するタイプでしたので、一部拝借なども難しく自分で一から作ることになったのでした。
おわり!
このHTMLとCSSでスマホでも表示の崩れないフォローしてねボタンが作れるはずです!!
どうにか活用してみてね✩
チャオ!!
















Comment